Sunday, December 18, 2011
Sunday, December 4, 2011
Friday, November 18, 2011
TableSorter, Flexigrid examples
TableSorter
This does everything on the Client (i.e. data is downloaded and then Paging, Sorting, Filtering (Search) is done on the data).(I modified the jquery.tablesorter.filter.js file because there was a bug - search was being conducted on a row after combining all its column values without a space in between; this results in extra rows being displayed in the Search)
TableSorter with Paging & Search
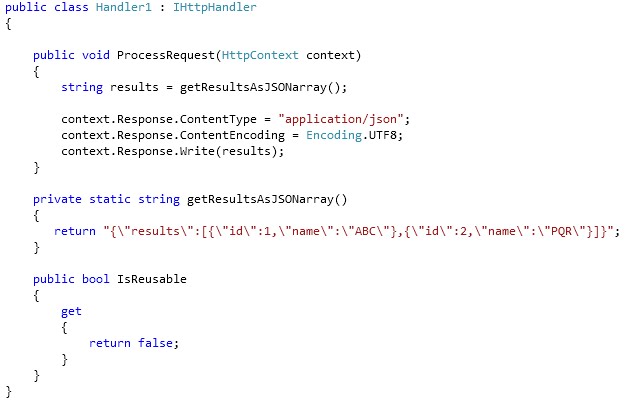
Flexigrid
This does everything on the Server (i.e. paging, sorting, searching)Unzip the file, open as Website in Visual Studio, right-click on "HTMLPage_UsingJquery1.7.htm" or "HTMLPage.htm" , and select View in Browser
Flexigrid.zip
BUGS -
1) If on Page 2,3,.. (>1), and then Search string is modified, page number does not go to 1 automatically. This is a problem if Search results do not exceed 1 page. (I could not rectify this by passing 'page':1 to flexOptions like I did for Search parameters.)
2) Displaying 10 of 23 results - this message at the bottom-right does not update properly with Search & Paging updates
Monday, November 7, 2011
Comparison_of_JavaScript_frameworks
http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks
This is a Wikipedia link, so it will probably be up-to-date always.
This is a Wikipedia link, so it will probably be up-to-date always.
Monday, October 31, 2011
Performance Tips ASP.Net
http://optimizeasp.net/
http://madskristensen.net/post/Performance-tuning-tricks-for-ASPNET-and-IIS-7-part-1.aspx
http://madskristensen.net/post/Performance-tuning-tricks-for-ASPNET-and-IIS-7-e28093-part-2.aspx
http://msdn.microsoft.com/en-us/library/ms973839.aspx#dotnetperftips_topic4
http://msdn.microsoft.com/en-us/library/ms973838.aspx
http://madskristensen.net/post/Performance-tuning-tricks-for-ASPNET-and-IIS-7-part-1.aspx
http://madskristensen.net/post/Performance-tuning-tricks-for-ASPNET-and-IIS-7-e28093-part-2.aspx
http://msdn.microsoft.com/en-us/library/ms973839.aspx#dotnetperftips_topic4
http://msdn.microsoft.com/en-us/library/ms973838.aspx
Saturday, October 22, 2011
Friday, October 21, 2011
Sunday, October 16, 2011
Tuesday, September 20, 2011
Trello.com - technologies used
- Nodejs for Webserver
- Express for MVC
- JQuery
- Backbone
- SocketIO
- JQueryUI
From http://stackoverflow.com/questions/5053167/backbone-js-versus-express-versus-ext-js-and-jspp -
backbone.js is a client-side MVC framework.
JSPP is a means you can write inline server-side code (like PHP or ASP) for nodejs
Express is a node.js specific server-side framework for web development.
Ext JS is a framework for making web applications and widgets.
There all very different. There isn't any point in a direct comparison without you telling us what you want to use them for.
To vaguely answer your question. IMHO I would say using backbone.js on the client and on nodejs is great for MVC centric design.
Express is a great layer of abstraction on nodejs because it beats writing the code yourself. Use it to serve content to your clients.
Ext JS is not free.
JSPP looks like ASP/PHP!
Wednesday, September 14, 2011
Finding out which apps are using which ports on your machine
http://blogs.msdn.com/b/bgroth/archive/2004/11/11/256190.aspx
Above link suggests using "netstat" along with "tasklist"
Another way is to use "netstat" along with Task Manager
Step 1: Open Task Manager -- select "View" -- select "Select Columns" -- check PID
Find out PID of the process whose port info you are after.
Step 2: (From above link)
C:\>NetStat -o
Above link suggests using "netstat" along with "tasklist"
Another way is to use "netstat" along with Task Manager
Step 1: Open Task Manager -- select "View" -- select "Select Columns" -- check PID
Find out PID of the process whose port info you are after.
Step 2: (From above link)
C:\>NetStat -o
PID will displayed in the last column. Use PID from Step 1
Example: To find the port that "sqlservr.exe" is using, we first find out the PID from Task Manager ,which is 1660
If we now type "netstat -o" in a command prompt window, we will be able to see which port is being used by that PID ie 1660
Example: To find the port that "sqlservr.exe" is using, we first find out the PID from Task Manager ,which is 1660
If we now type "netstat -o" in a command prompt window, we will be able to see which port is being used by that PID ie 1660
Thursday, September 8, 2011
WCF Callbacks related - Steps to do on client-side when using wsDualHttpBinding
Client = WPF app (chat application)
WCF Service = uses wsDualHttpBinding (to make callbacks to the clients)
OS= Windows XP
(The whole project is an implementation of - http://www.eggheadcafe.com/tutorials/aspnet/b5ada8df-58c5-492f-b368-457b3a4f137c/notify-client-applications-using-wcf-callbacks.aspx )
After initially developing the client (a WPF app) and the WCF Service on the same machine, we moved the WCF Service to a test server.
I received the error message - The caller was not authenticated by the service..
Upon googling, it turned out that this is the common error message that is received when developers typically move their WCF Service to another machine.
1. In client's app.config file :
<security mode="None">
<message clientCredentialType="None" negotiateServiceCredential="false" />
</security>
2. Specified "clientBaseAddress" attribute for "binding" element in client's app.config:
clientBaseAddress="http://system2:8001/TempUri/"
(I used machine-name or IP address instead of "localhost" in clientBaseAddress)
3. Add 8001 port to Firewall's Exception list
Did the following to make the WPF app, running as a non-admin , to receive the callback properly from the WCF service. This will take care of the following error -
HTTP could not register URL http://*:8001/TempUri/. Your process does not have access rights to this namespace
4. Download HttpNamespaceManager tool from http://blogs.msdn.com/b/paulwh/archive/2007/05/04/addressaccessdeniedexception-http-could-not-register-url-http-8080.aspx
HttpNamespaceManager.zip
5. Add SDDL using HttpNamespaceManager tool - Add Users group AND give rights to Users group
6. (OPTIONAL step) Specifying clientBaseAddress via code instead of from app.config - If we do this, we do not have to change app.config when we install the app on the user's machine
// modify ClientBaseAddress to have this machine's IP address in the Url
// The ClientBaseAddress is needed for the Service to contact the client
WSDualHttpBinding w = (WSDualHttpBinding)this.chatServiceClient.Endpoint.Binding;
w.ClientBaseAddress = new Uri("http://" + getIPAddress() + ":8001/TempUri");
chatServiceClient.Endpoint.Binding = w;
........
........
........
private string getIPAddress()
{
string myClientMachineName = System.Net.Dns.GetHostName();
IPHostEntry myClientMachineAddressList = System.Net.Dns.GetHostEntry(myClientMachineName);
return myClientMachineAddressList.AddressList[0].ToString();
}
Monday, September 5, 2011
WCF Callbacks
The below is a good example of using WCF Callbacks -
http://www.eggheadcafe.com/tutorials/aspnet/b5ada8df-58c5-492f-b368-457b3a4f137c/notify-client-applications-using-wcf-callbacks.aspx
But I have stripped down the code for the 'client' to the below, to understand the main steps more easily.
By 'stripping down', I mean, I removed error checking code and made the MainWindow class implement the callback function
http://www.eggheadcafe.com/tutorials/aspnet/b5ada8df-58c5-492f-b368-457b3a4f137c/notify-client-applications-using-wcf-callbacks.aspx
But I have stripped down the code for the 'client' to the below, to understand the main steps more easily.
By 'stripping down', I mean, I removed error checking code and made the MainWindow class implement the callback function
Friday, July 1, 2011
Small Basic - for beginners and kids
http://msdn.microsoft.com/en-us/ff384126.aspx
http://smallbasic.com/
http://smallbasic.com/
Microsoft Small Basic puts the fun back into computer programming. With a friendly development environment that is very easy to master, it eases both kids and adults into the world of programming.
Thursday, June 16, 2011
Tuesday, June 14, 2011
Saturday, March 26, 2011
Saturday, March 5, 2011
CSS - Using background-image to replace text
http://stopdesign.com/archive/2003/03/07/replace-text.html
Good sites to learn/study CSS -
www.bluerobot.com
www.csszengarden.com
Good sites to learn/study CSS -
www.bluerobot.com
www.csszengarden.com
Thursday, March 3, 2011
Tuesday, March 1, 2011
Thursday, January 13, 2011
Difference between 'Web Site' and 'Project' in Visual Studio
Monday, January 10, 2011
Thursday, January 6, 2011
!important rule in CSS
Cascading Style Sheets cascade. This means that the styles are applied in order as they are read by the browser. The first style is applied and then the second and so on. What this means is that if a style appears at the top of a style sheet and then is changed lower down in the document, the second instance of that style will be the one applied, not the first. For example, in the following style sheet, the paragraph text will be black, even though the first style property applied is red:
p { color: #ff0000; }
p { color: #000000; }
The !important rule is a way to make your CSS cascade but also have the rules you feel are most crucial always be applied. A rule that has the !important property will always be applied no matter where that rule appears in the CSS document. So if you wanted to make sure that a property always applied, you would add the !important property to the tag. So, to make the paragraph text always red, in the above example, you would write:
p { color: #ff0000 !important; }
p { color: #000000; }
p { color: #ff0000; }
p { color: #000000; }
The !important rule is a way to make your CSS cascade but also have the rules you feel are most crucial always be applied. A rule that has the !important property will always be applied no matter where that rule appears in the CSS document. So if you wanted to make sure that a property always applied, you would add the !important property to the tag. So, to make the paragraph text always red, in the above example, you would write:
p { color: #ff0000 !important; }
p { color: #000000; }
Subscribe to:
Comments (Atom)